
Développement et représentation de données
Dans le cadre d'un cours sur la data visualisation, nous avons décidé de créer un tableau de bord en React pour intégrer les différentes représentations graphiques créées.
Ce projet mené par des équipes de 4 nous a permis d'améliorer nos connaissances dans les outils de data visualisation, mais surtout de développer une méthode de travail en mettant rapidement en place une stack développement commune.
Les jeux de données ont fait l'objet d'un nettoyage et d'un traitement avant d'être utilisées dans les projets
Les données de l'exercice étant la propriété de l'office du tourisme d'Annecy, les images jointes utilisent un autre jeu de données.

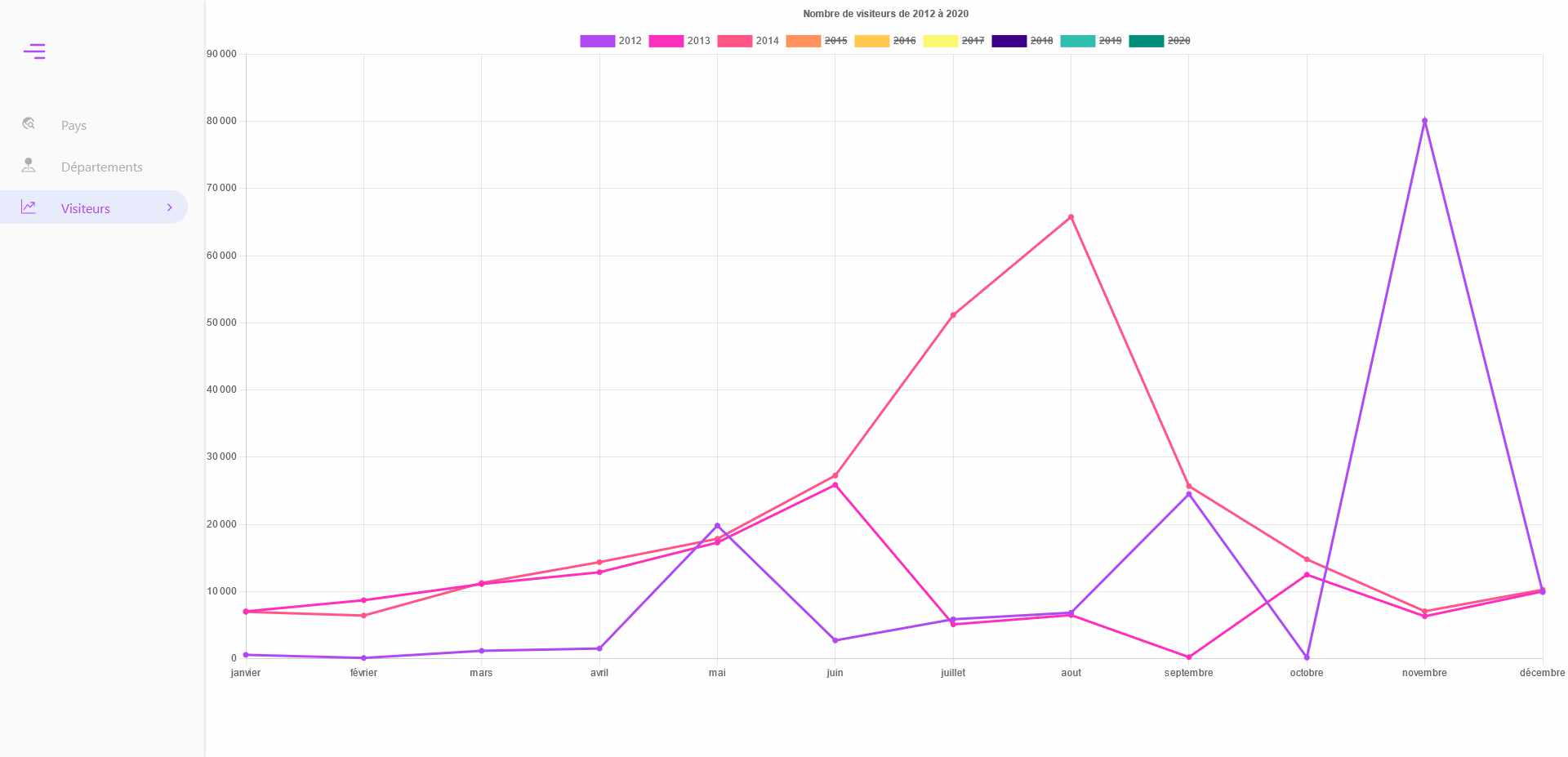
Des graphiques lisibles
Ces graphiques réalisés avec chartJS permettent une meilleure appréhension des données, notamment en permettant la sélection d'années.

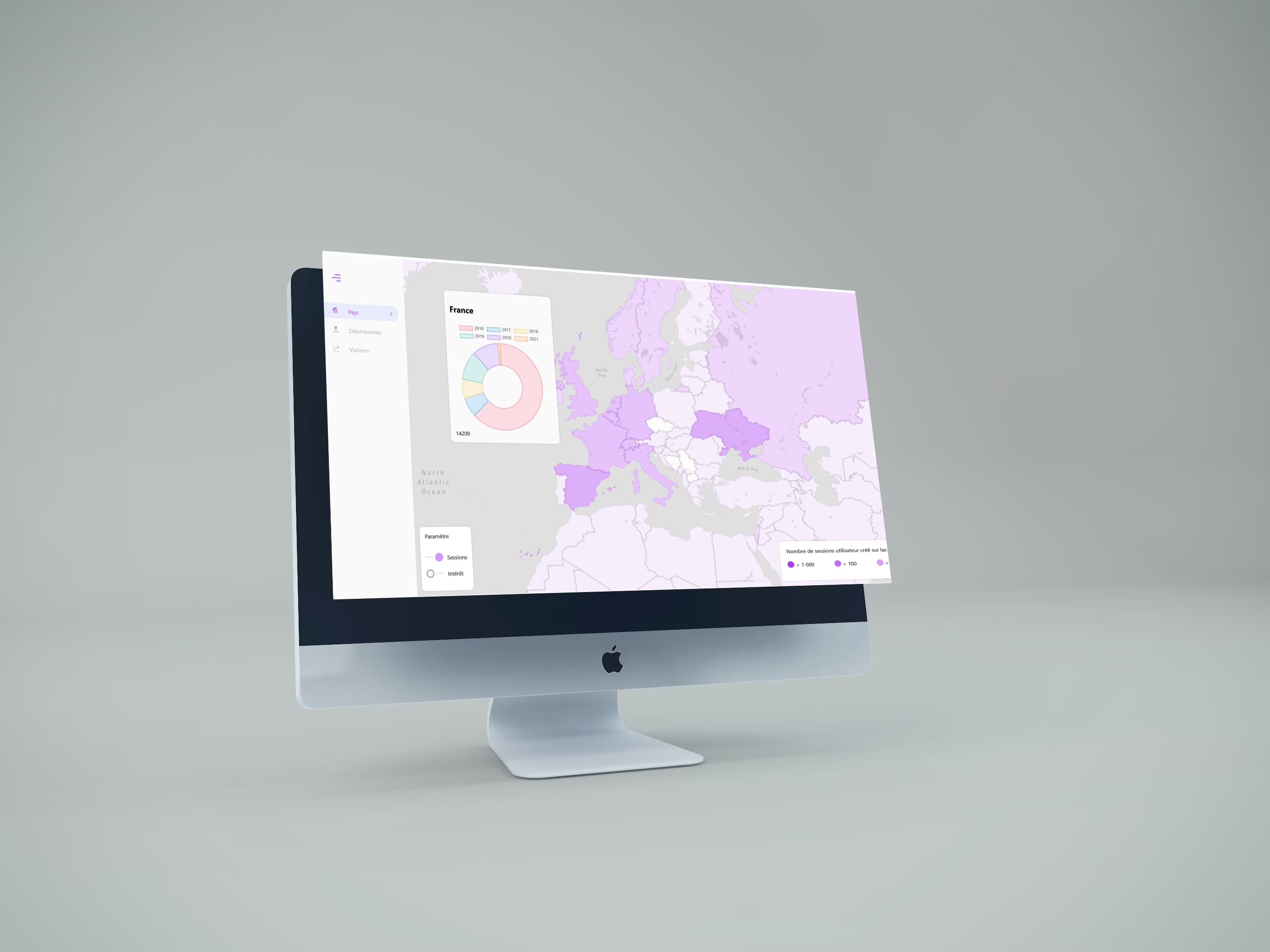
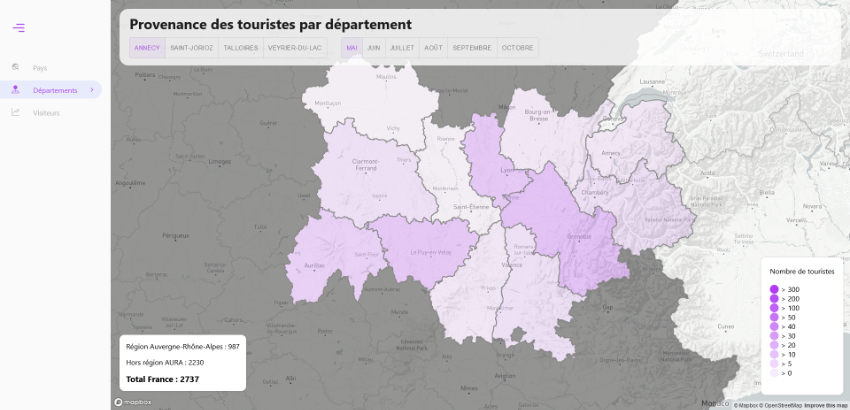
Une carte interactive
Le croisement de données permet de les intégrer dans des cartes interactives agrégeant de grandes quantités de données.

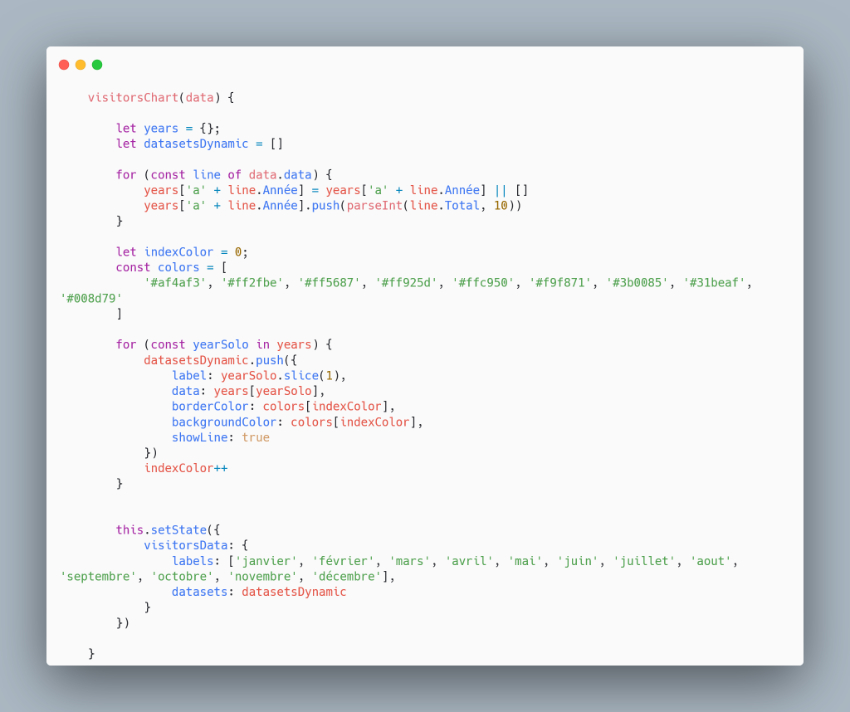
Création de composants pour afficher les représentations
Nous avons utilisé React car il offre un socle de développement commun, nous a permis de rapidement faire le routage de nos écrans et propose un système de composants qui nous pousse à mieux structurer notre code.
Ici, fonction de sélection des données et traitement pour les utiliser dans ChartJS