
Exercice avec Angular pour créer un portail de partage d'images.
Le site permet de rajouter autant d'images que l'on souhaite avec un système de composants pour permettre une interface avec un backend.
Ce rendu dans le cadre d'un cours sur Angular m'a permis d'approfondir mes connaissances sur la gestion des données entre plusieurs composants. Il a aussi permis de comprendre le fonctionnement du Framework Angular et de le comparer à d'autres frameworks Javascript.

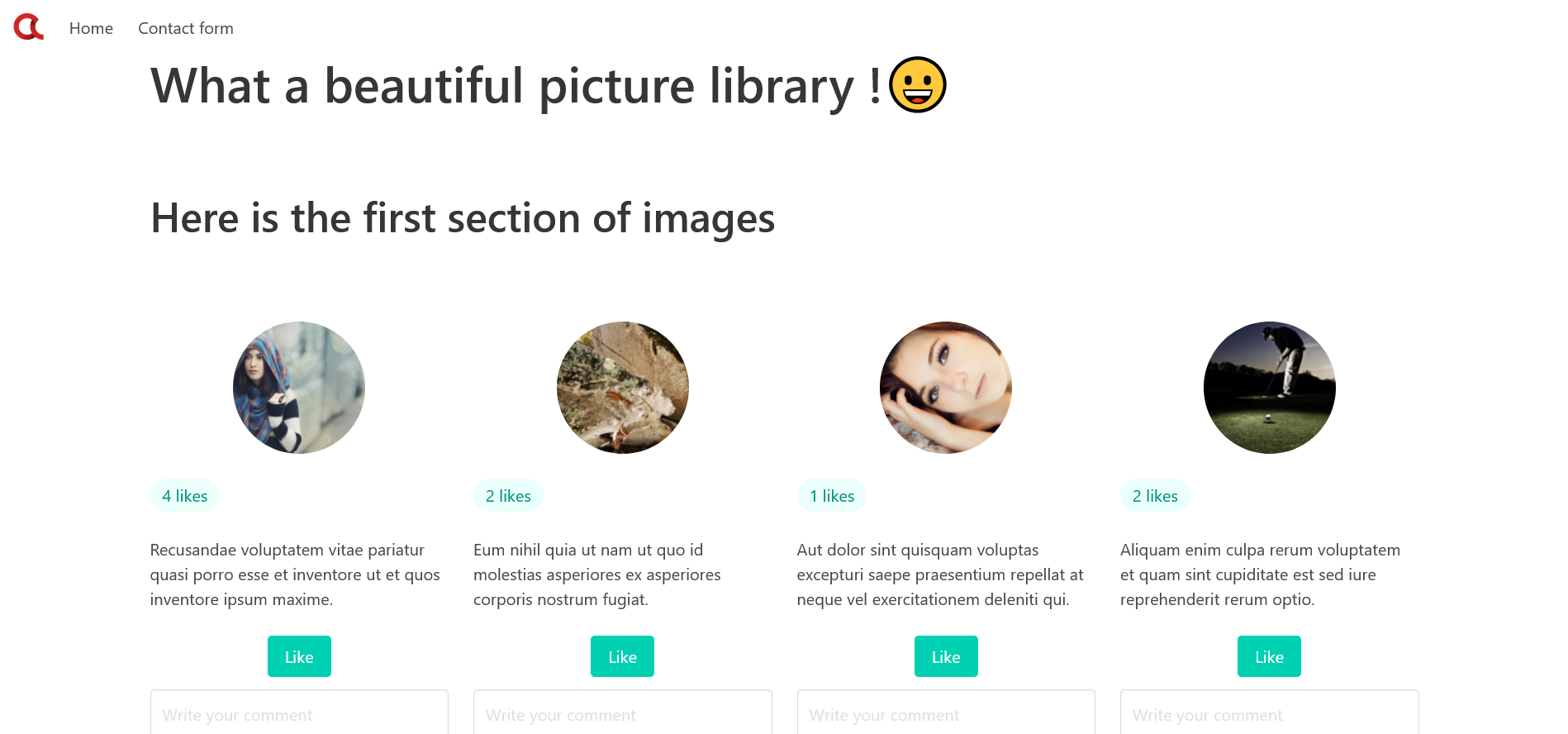
Ajouter des images et des likes
L'ajout d'images sans contrainte permet de facilement l'interfacer avec une API dynamique par exemple. Les changements sur le nombre de likes se font de manière asynchrone, ce qui évite les rechargements de page intempestifs.

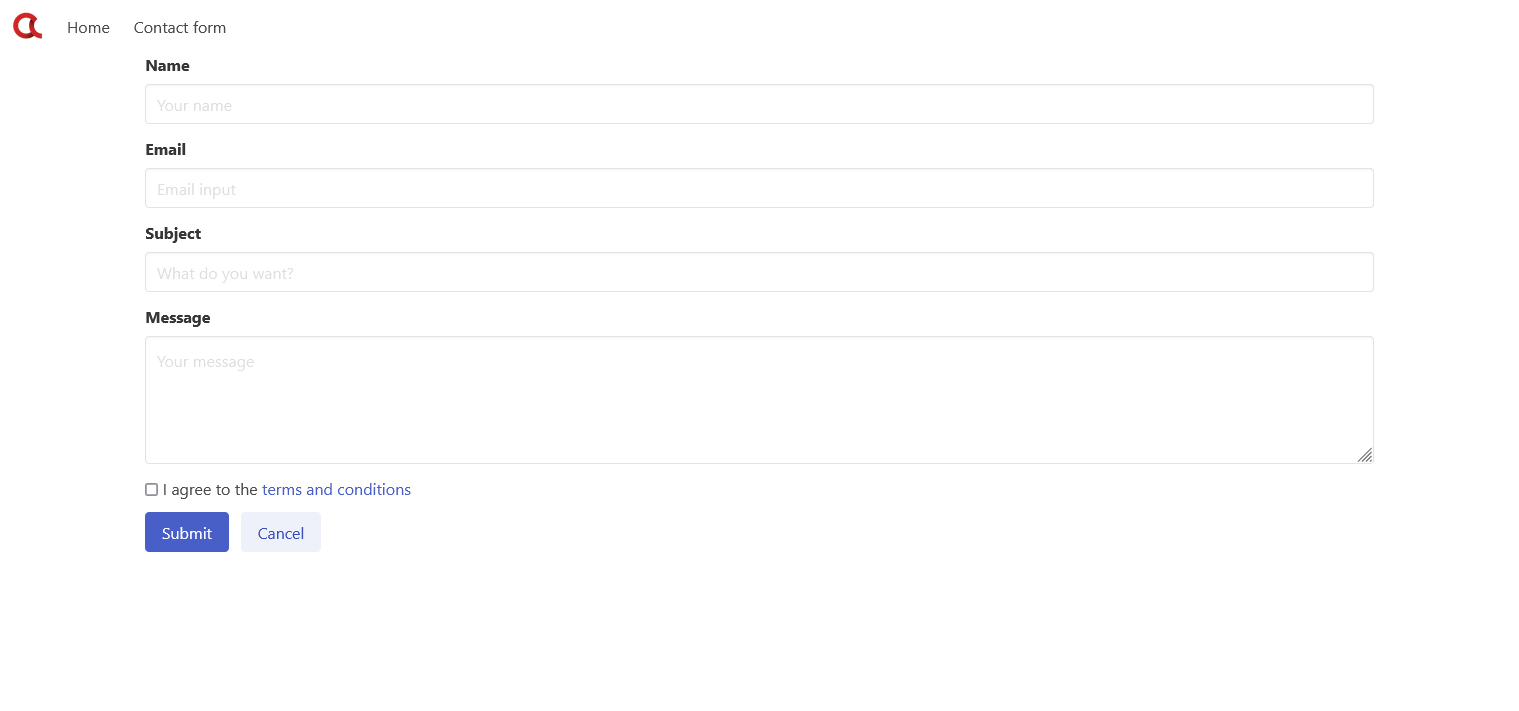
Un formulaire avec contraintes
Dans un deuxième temps, j'ai réalisé un formulaire qui va vérfier le bon format des données entrées et indiquer à l'utilisateur les champs erronés.

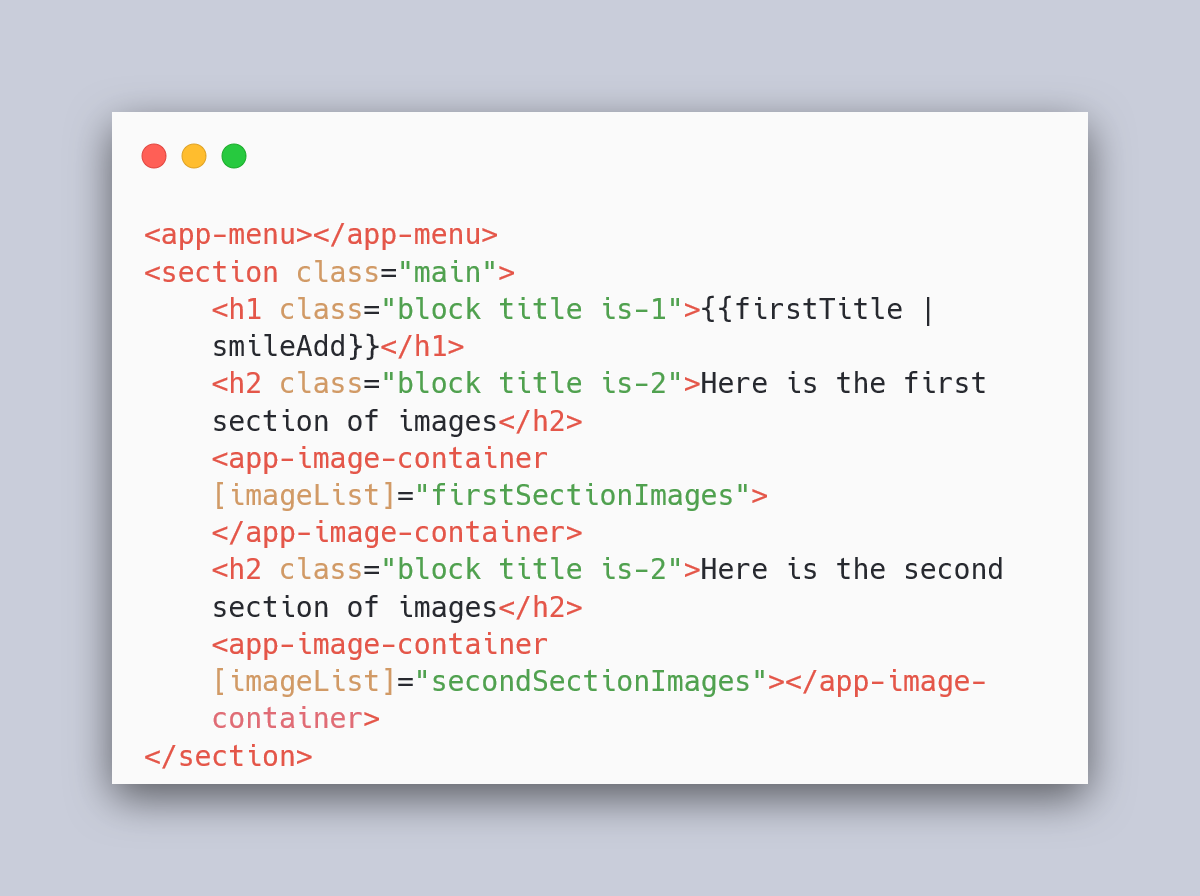
Ici il s'agit du contenu de la page d'accueil, on remarque l'utilisation de composants et de props pour faire passer les données entre les différents composants ou encore d'un pipe.